Control center
Congratulations, OneinStack installed successfully!
OneinStack Linux+Nginx/Tengine+MySQL/MariaDB/Percona+PHP+Pureftpd+phpMyAdmin+redis+memcached+jemalloc.
Tools
prober phpinfo phpMyAdmin OpcacheSteps
Dns analysis
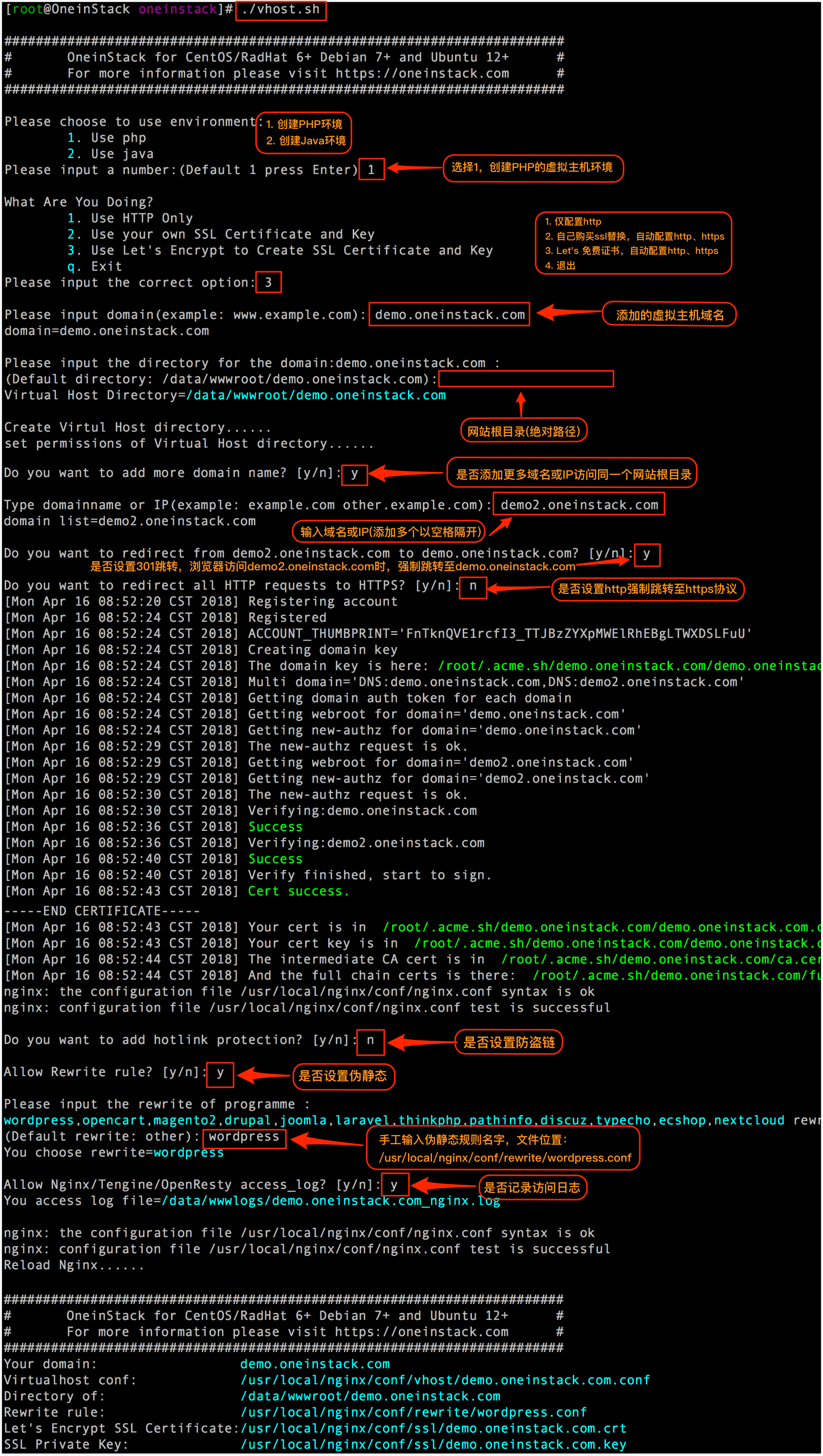
Add virtual host
Create website
- Add virtual host: ./vhost.sh
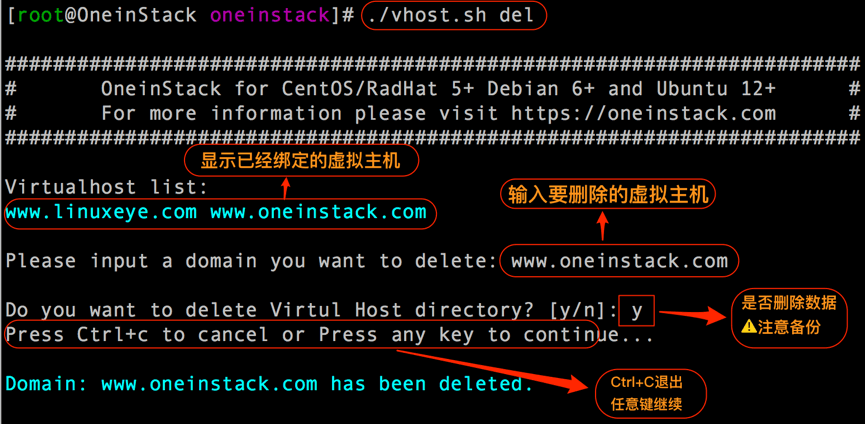
- Del virtual host: ./vhost.sh --del
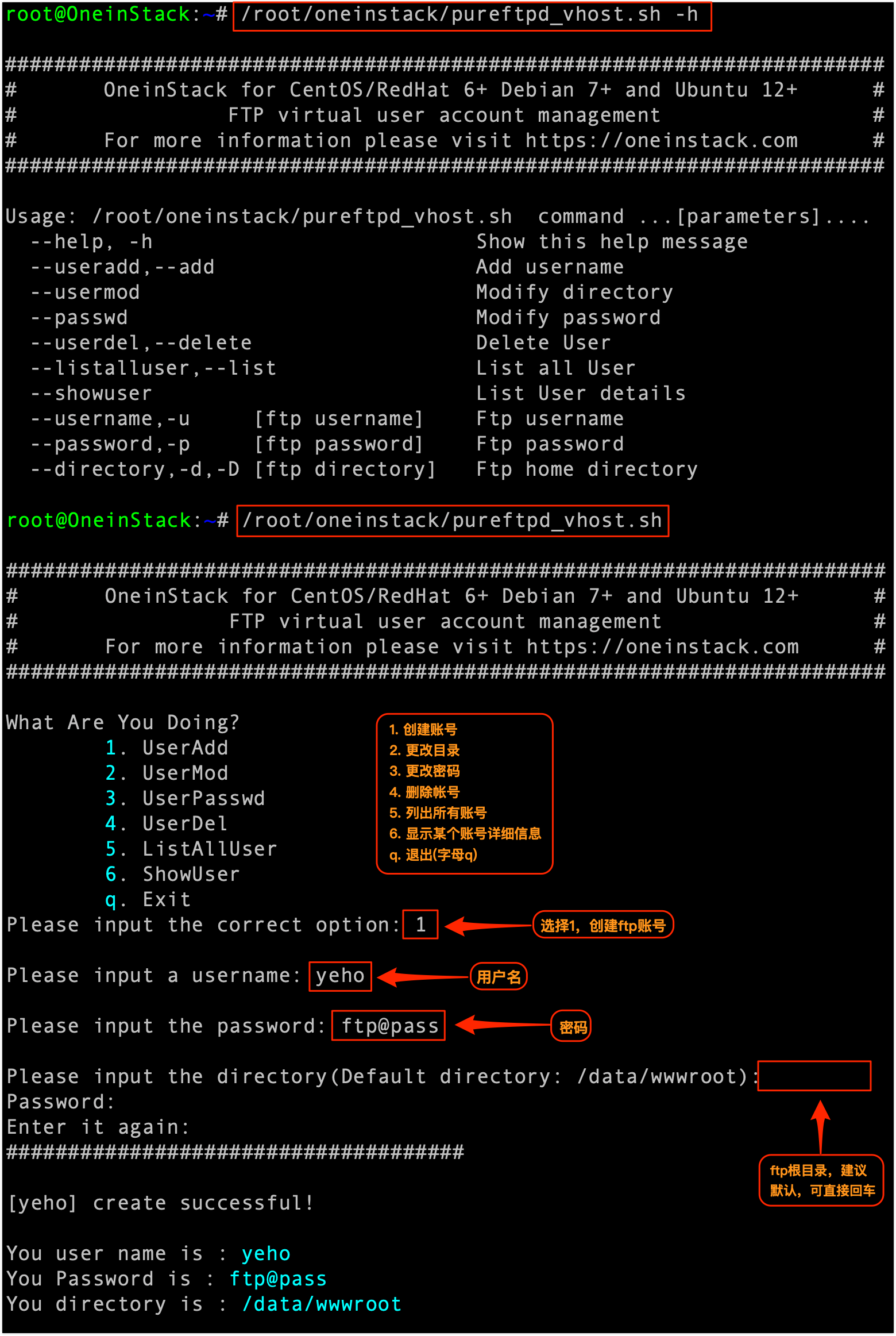
- Manage FTP account: ./pureftpd_vhost.sh
Deploy website
Online running
- phpMyAdmin
- Manage FTP account: ./pureftpd_vhost.sh
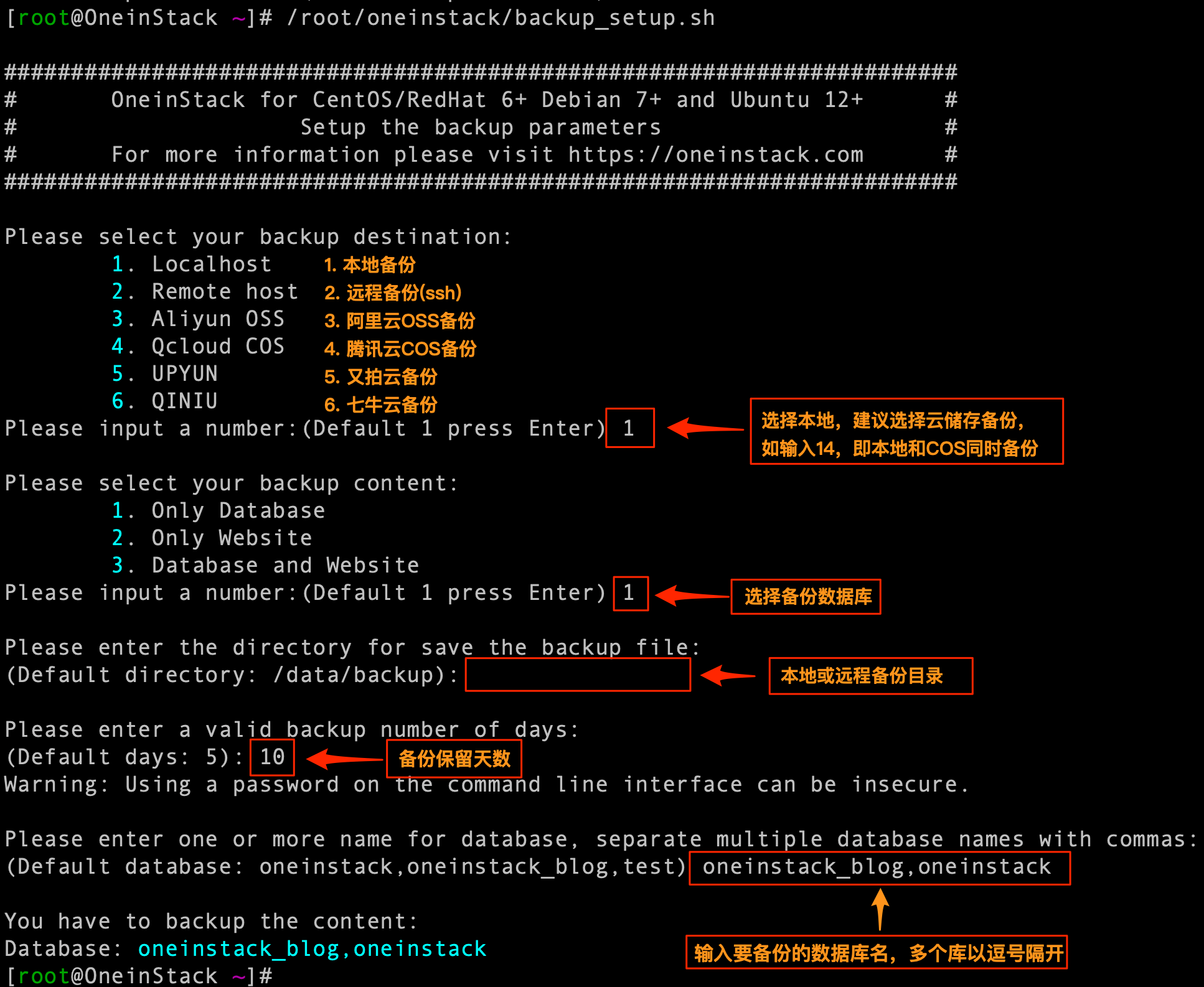
- Backup: ./backup_setup.sh
How to add a virtual host?
./vhost.sh

How to delete a virtual host?
./vhost.sh --del

FTP Client
FileZilla: Download address
How to add FTP virtual user?
./pureftpd_vhost.sh
Database
How to backup?
./backup_setup.sh # Set backup options
./backup.sh # Start backup, You can add cron jobs
# crontab -l # Examples
0 1 * * * ~/oneinstack/backup.sh > /dev/null 2>&1 &How to manage service?
Nginx/Tengine/OpenResty:
systemctl {start|stop|status|restart|reload} nginxMySQL/MariaDB/Percona:
systemctl {start|stop|restart|reload|status} mysqldPostgreSQL:
systemctl {start|stop|restart|status} postgresqlMongoDB:
systemctl {start|stop|status|restart|reload} mongodPHP:
systemctl {start|stop|restart|reload|status} php-fpmApache:
systemctl {start|restart|stop} httpdTomcat:
systemctl {start|stop|status|restart} tomcatPure-Ftpd:
systemctl {start|stop|restart|status} pureftpdRedis:
systemctl {start|stop|status|restart|reload} redis-serverMemcached:
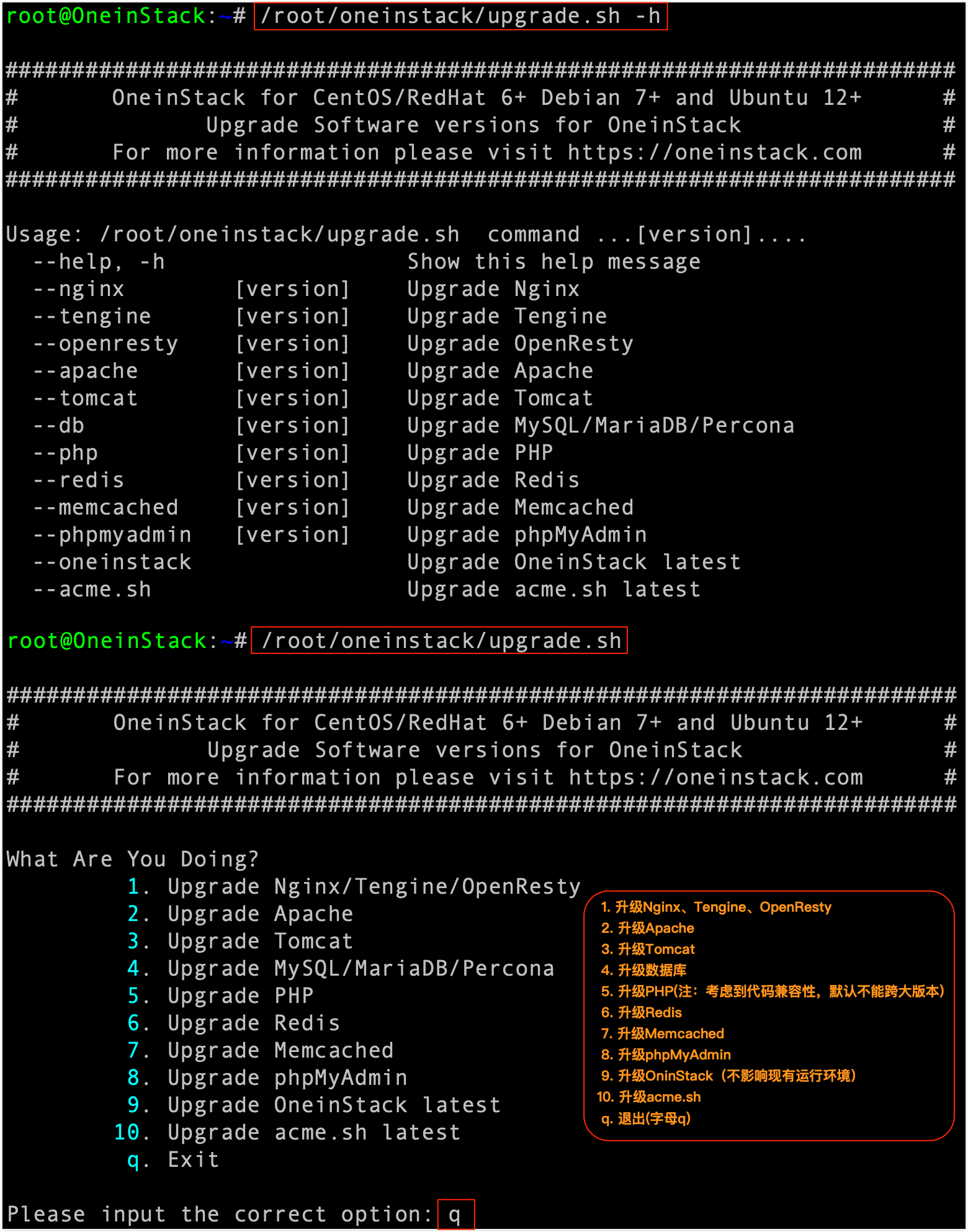
systemctl {start|stop|status|restart|reload} memcachedHow to upgrade?
./upgrade.sh
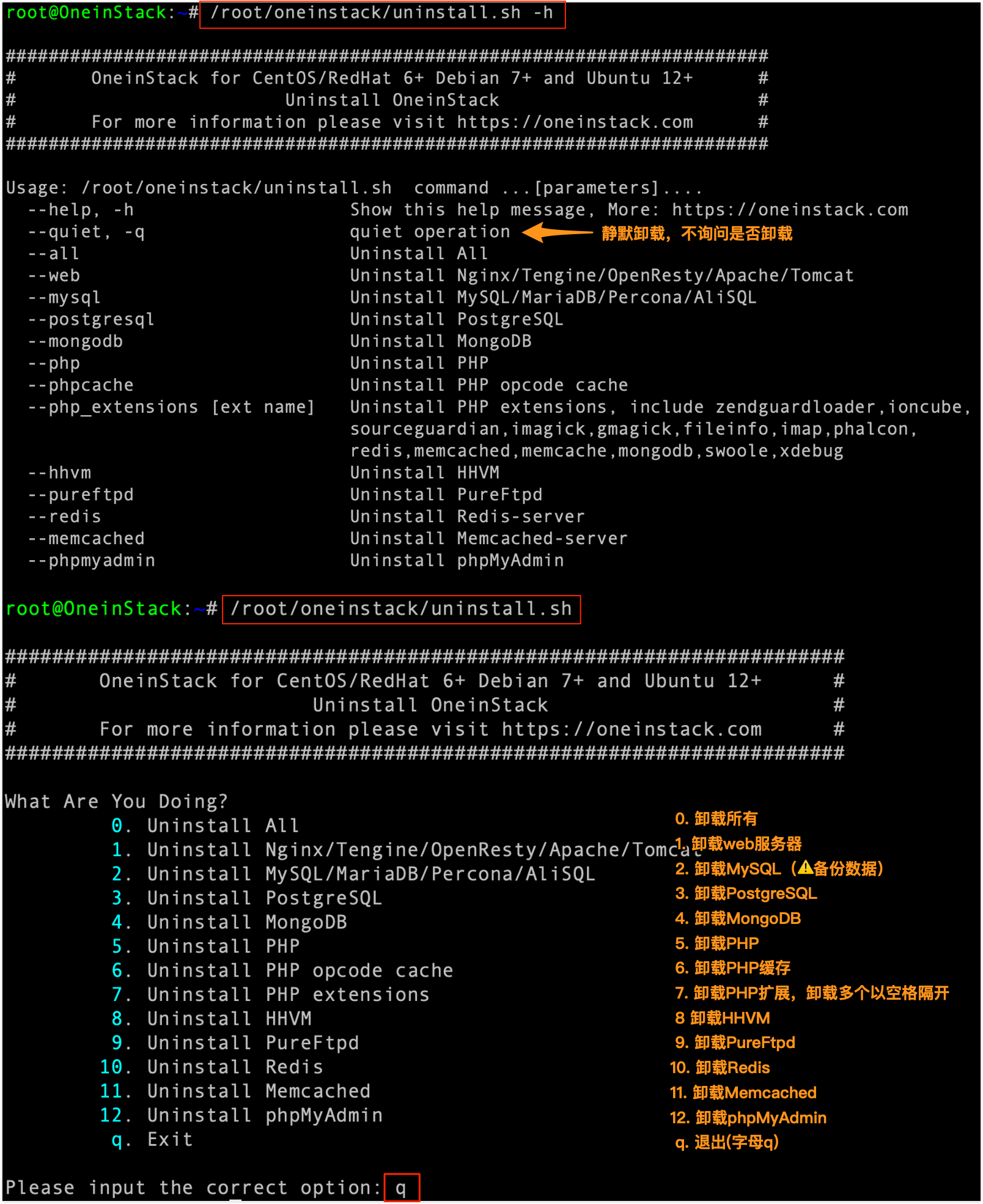
How to uninstall?
./uninstall.sh
You must specify port numbers (for TCP):
- ssh: 22
- http: 80
- https: 443
- ftp: 21, 20000~30000
OneinStack by LinuxEye Telegram Group: t.me/oneinstack



